Τα 4 συστατικά της σωστής δομής μιας ιστοσελίδας
ή
Πώς να δημιουργήσετε μια σωστή δομή ιστοσελίδας
Ανακαλύψτε πώς να δημιουργήσετε μια σωστή δομή ιστοσελίδας με έμφαση στα κύρια συστατικά για επιτυχημένο SEO. Αναλύουμε τα 4 βασικά στοιχεία που καθορίζουν τη δομή ιστοτόπου: αρχιτεκτονική, δομή URL, κατηγοριοποίηση και ιεραρχία περιεχομένου. Ακολουθήστε οδηγίες για τη βελτιστοποίηση της πλοήγησης, την κατάταξη και την εμπειρία χρήστη. Ιδανικό για επιχειρήσεις κάθε μεγέθους, συμπεριλαμβανομένων e-shop, εξασφαλίζοντας λειτουργικότητα και απόδοση. Βήματα για σωστή δομή με οδηγίες στα ελληνικά για αρχάριους και επαγγελματίες. Μάθετε πώς να οργανώσετε τις σελίδες σας με επιτυχία.
Κάθε καινούρια κατασκευή ιστοσελίδας θα πρέπει να γίνεται με βάση κάποιες αρχές και δεν θα πρέπει να στοχεύουμε μόνο στο εικαστικό αποτέλεσμα αλλά και σε μερικά βασικά συστατικά που θα πρέπει να έχει στη δομή της για να είναι πετυχημένη.
Αυτά είναι:
- Usability (Ευχρηστία)
- Readability (Αναγνωσιμότητα)
- Accessibility (Προσβασιμότητα)
- Search Engine friendly (Φιλική προς τις Μηχανές αναζήτησης)
Κάθε ένα στοιχείο από τα παραπάνω είναι ένα κεφάλαιο από μόνο του και σίγουρα θα μπορούσαμε να αφιερώσουμε για κάθε ένα συστατικό της ορθής δομής και ένα μεγάλο εκτενές και αναλυτικό άρθρο.
Το Divramis SEO Agency παρέχει υπηρεσίες SEO για επιχειρήσεις και μπορεί να προσφέρει αξία στην επιχείρηση σας όπως για παράδειγμα ένα ξενοδοχείο.
Το Divramis SEO Agency μπορεί να αναλάβει όλες τις πτυχές του SEO για την επιχείρηση σας για να βγει στην πρώτη θέση της Google.
Η Εταιρεία μας ασχολείται από το 2000 με την κατασκευή ιστοσελίδων και από το 2013 με την προώθηση ιστοσελίδων.
Ποιος είναι ο σκοπός της δομής μια ιστοσελίδας;
Θα πρέπει να έχουμε κατά νου μας ότι η ιστοσελίδα μας επιτελεί πάντα ένα διπλό σκοπό:
- να ικανοποιήσει πληροφοριακά τον επισκέπτη μας και
- να δείξει στις μηχανές αναζήτησης ότι το περιεχόμενο και η δομή της είναι η σωστή και αξίζουν την πρώτη θέση στα αποτελέσματα αναζήτησης.
Σαφώς η επιλογή των χρωματικών συνδυασμών και εικόνων που θα δώσουν τα κατάλληλα ερεθίσματα και η διατύπωση του κειμένου που θα χρησιμοποιήσετε ανάλογα με το κοινό που απευθύνεστε, είναι το πρώτο βήμα για μια επιτυχημένη αρχική εντύπωση για οποιαδήποτε μορφής προβολή. Όταν έχουμε να κάνουμε με μια ιστοσελίδα όμως, υπάρχουν και άλλοι παράγοντες, ίσως πιο τεχνικά ζητήματα, που πιθανώς δεν έχετε σκεφτεί.
Τα τέσσερα παραπάνω συστατικά είναι σαφώς στοιχεία του περιεχομένου μιας ιστοσελίδας που πολλοί από εμάς ίσως να μην τα έχουμε εντοπίσει, είτε λόγω άγνοιας είτε λόγω βιασύνης ή χαμηλού προϋπολογισμού για την κατασκευή ενός καινούριου site.
Μην ξεχνάτε όμως ότι η Google ταξινομεί περιεχόμενο και όχι κενές ιστοσελίδες. Για αυτό η σημαντικότητα της σωστής δομής του περιεχομένου μας είναι πρωτίστης σημασίας για να γίνει σωστά η διαδικασία της κατάταξης στις πρώτες θέσεις.
Διαβάστε παρακάτω.
Usability (Ευχρηστία)
Εύχρηστη είναι μια ιστοσελίδα όταν μπορείς να πλοηγηθείς άνετα τόσο προς αυτή αλλά και εντός αυτής. Καλά οργανωμένο περιεχόμενο σε κατηγορίες, με σαφείς και λογικά οργανωμένους συνδέσμους (links) που δουλεύουν σωστά και δεν είναι σπασμένοι.
Η εύκολη πλοήγηση προϋποθέτει αρχικά εύκολη δομή και ότι ο επισκέπτης σας μπορεί με την ελάχιστη δυνατή προσπάθεια να πλοηγηθεί σε όλο την ιστοσελίδα σας και να βρει αυτό που θέλει.

Αυτός είναι και ο ορισμός του Usability: Να μπορεί ο επισκέπτης να πλοηγηθεί μέσα στην ιστοσελίδα σας με τον ελάχιστο δυνατό κόπο.
Οι μεγάλες εταιρείες που διαχειρίζονται τεράστιες ιστοσελίδες με χιλιάδες επισκέπτες όπως η Amazon, το Ebay και άλλες τρέχουν συνέχεια usability tests, τα λεγόμενα τεστ ευχρηστίας για να διαπιστώσουν πιθανά λάθη στην ροή του επισκέπτη μέσα στην ιστοσελίδα, πιθανά κωλύματα στο καλάθι αγορών ή οτιδήποτε άλλο θα μπορούσε να αποσπάσει την προσοχή του χρήστη και να τον οδηγήσει σε εγκατάλειψη του καλαθιού αγοράς ή μείωση της ευχαρίστησης της εμπειρίας του.
Ένα τέτοιο εργαλείο που ίσως να μπορείτε να χρησιμοποιήσετε και εσείς είναι το Hotjar.
Λέω ίσως γιατί:
- Πρώτον είναι πληρωμένο εργαλείο και οι τιμές σήμερα τουλάχιστον ξεκινάνε από 89€ τον μήνα για 20.000 προβολές σελίδας την ημέρα και
- Δεύτερον θα πρέπει να έχετε τουλάχιστον 20.000 προβολές σελίδας ( pageviews) τον μήνα για να εξάγετε ασφαλή συμπεράσματα.
Βλέπετε η έλλειψη επισκεψιμότητας δεν βοηθάει την βελτίωση της ευχρηστίας της ιστοσελίδας σας λόγω έλλειψης επαρκών στοιχείων.
Readability (Αναγνωσιμότητα)
Η αναγνωσιμότητα είναι το πόσο εύκολα μπορεί ο μέσος χρήστης του ίντερνετ να διαβάσει τα κείμενα και το περιεχόμενο της ιστοσελίδας σας.
Το readability είναι σημαντικός παράγοντας για να παραμείνει κάποιος στην ιστοσελίδας σας και να μην την εγκαταλείψει μόλις την βρει μετά από κάποια αναζήτηση.
Αναγνώσιμη είναι καταρχήν η ιστοσελίδα της οποίας η γραμματοσειρά, το μέγεθος του κειμένου και η αντίθεση (contrast) με το φόντο δημιουργούν ένα ευανάγνωστο αποτέλεσμα και δεν κουράζουν το μάτι. Επίσης τα γραφικά δεν είναι παραπάνω πολύχρωμα από όσο πρέπει και δεν «αναβοσβήνουν» πολλά διαφορετικά γραφικά που αποσπούν την προσοχή από το περιεχόμενο.
Το σωστό μήκος των παραγράφων είναι πολύ σημαντικό για να μην κουράζεται το μάτι και για να μπορεί ο εγκέφαλος μας να συλλέξει και να οργανώσει σωστά την πληροφορία.
Βλέπετε η συγγραφή κειμένων για το ίντερνετ, το λεγόμενο copywriting δεν έχει να κάνει με αυτό που μάθαμε 12 χρόνια στο θρανίο στην έκθεση με τον καθηγητή να μας λέει να έχουμε ολοκληρωμένες παραγράφους που να καλύπτουν 6 σειρές κτλ.
- Στο ίντερνετ για να επιτύχουμε καλύτερη αναγνωσιμότητα θα πρέπει να οργανώνουμε τις παραγράφους μας σε 2 με 3 σειρές με 14άρα γραμματοσειρά και επαρκές διάκενο μεταξύ τους για να είναι ευανάγνωστα τα γράμματα από τον μέσο πληθυσμό.
- Οι δε προτάσεις μας θα πρέπει να είναι μικρές με το πολύ 20 σειρές για να μην ξεμένει ο μέσος αναγνώστης μας από μνήμη RAM!
- Η γλώσσα που χρησιμοποιείτε θα πρέπει να είναι γλωσσικού επιπέδου τρίτης γυμνασίου. Αυτό είναι και το μέσο αναγνωστικό επίπεδο του μέσου ανθρώπου σήμερα στον παγκόσμιο ιστό.
Υπάρχουν πολλά εργαλεία μέτρησης της αναγνωσιμότητας της ιστοσελίδας σας με μερικά που μπορώ να αναφέρω:

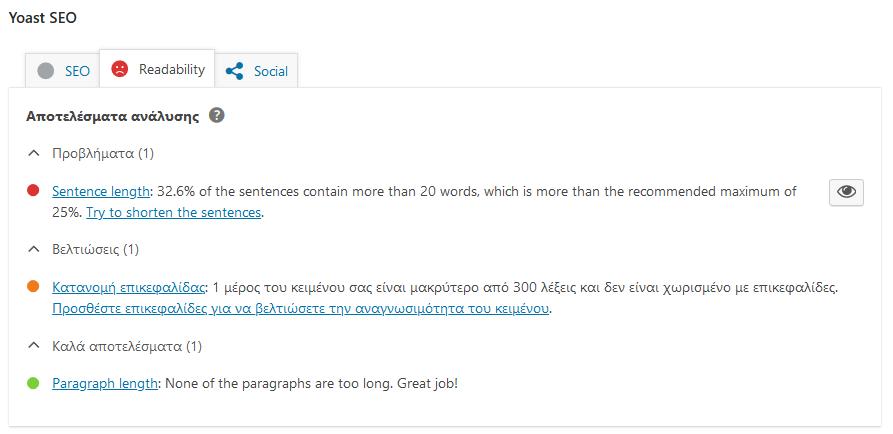
Επίσης, για όλους τους χρήστες του WordPress, άμα έχετε παρατηρήσει το Yoast SEO έχει ενσωματωμένο εργαλείο που μετράει την αναγνωσιμότητα της ιστοσελίδας σας και σας δίνει τις ανάλογες κατευθύνσεις. Θα το βρείτε στην καρτέλα Readability.
Accessibility (Προσβασιμότητα)
H προσβασιμότητα έχει να κάνει με την εμφάνιση της ιστοσελίδας σας σε όσο το δυνατόν περισσότερους χρήστες του ίντερνετ παγκοσμίως.
Αυτό σημαίνει ότι θα πρέπει να σχεδιάσουμε την ιστοσελίδα μας για να μπορεί να προσαρμοστεί σε όλες τις κινητές συσκευές και τις σταθερές συσκεύες.
Προσβάσιμη ιστοσελίδα είναι εκείνη η οποία βρίσκεται εύκολα, έχει δηλαδή εύκολη σαφή και κατά προτίμηση σύντομη διεύθυνση (url address), και καλύπτει τα διεθνή πρότυπα ώστε να εμφανίζεται σωστά σε όποια ανάλυση οθόνης, λειτουργικό σύστημα και έκδοση περιηγητή (browser) χρησιμοποιεί ο χρήστης (browser friendly).
Σήμερα, τα πιο πρόσφατα πρότυπα θεμάτων, με τη λέξη πρότυπα εννοώ τα θέματα του WordPress, τα θέματα σε HTML και σε άλλα CMS, είναι προσαρμοσμένα για την καλύτερη δυνατή προσβασιμότητα χρηστών.
Στο δε πρόγραμμα ΕΣΠΑ είναι αναγκαία η προσβασιμότητα της ιστοσελίδας σας για τα ΑΜΕΑ για να μπορέσετε να πάρετε την επιδότηση άμα συμπεριλάβετε και την κατασκευή ιστοσελίδας στο πρόγραμμα.
Search Engine friendly (Φιλικότητα προς τις Μηχανές αναζήτησης)
Η Βελτιστοποίηση ως προς τις Μηχανές Αναζήτησης (Search Engine Optimization – SEO) ξεκινάει από την πρώτη στιγμή δημιουργίας μιας ιστοσελίδας και έχει να κάνει με το πόσο φιλική είναι η ιστοσελίδα σας στον τρόπο λειτουργίας τους.
Σε αυτό το SEO blog έχουμε αναφέρει πολλές φορές το πως δουλεύουν οι μηχανές αναζήτησης και το τι χρειάζεται για να μπορέσετε να κάνετε μια πραγματικά SEO friendly ιστοσελίδα.
Κυριότεροι παράγοντες μιας φιλικής προς τις μηχανές αναζήτησης ιστοσελίδας είναι συνδυασμός των παραπάνω:
- Σωστά δομημένο περιεχόμενο
- Χρήση του σωστού κώδικα της ιστοσελίδας χωρίς να έχει λάθη
- Χρήση γραπτού κειμένου αντί γραφικών για την απεικόνιση του περιεχομένου,
- ‘Υπαρξη συνδέσμων από και προς άλλες ιστοσελίδες
Ποια λάθη μας κάνουν την ιστοσελίδα μη χρηστική
Θα ήθελα σε αυτό το σημείο να επισημάνω μερικά βασικά λάθη, άλλα μεγάλα και άλλα μικρά που καθιστούν την ιστοσελίδα μας μη χρηστική, μη προσβάσιμη, μη ευανάγνωστη και μη φιλική προς τις μηχανές αναζήτησης.
Υπερβολικά φορτωμένη αρχική σελίδα
Θα έχετε δει τέτοια websites – υπάρχει τόσο μεγάλος όγκος πληροφοριών στην κεντρική σελίδα που δεν ξέρεις από που να αρχίσεις και από που να τελειώσεις.
Ο επισκέπτης παραλύει από την πρώτη στιγμή και το μόνο που του μένει να κάνει είναι να φύγει από την ιστοσελίδα σας και να επισκεφτεί την ιστοσελίδα του πρώτου ανταγωνιστή σας!
Η υπερβολικά φορτωμένη αρχική σελίδα είναι το κλασικό λάθος όσων ανθρώπων προήλθαν από τον χώρο της παραδοσιακής διαφήμισης με φυλλάδια και έντυπα. Στο ίντερνετ, ο μεγαλύτερος όγκος της επισκεψιμότητας δεν έρχεται από την αρχική σελίδα, αλλά από τις εσωτερικές σελίδες προορισμού.
Αυτό γίνεται γιατί μια ιστοσελίδα μπορεί να βγαίνει στις οργανικές αναζητήσεις για περισσότερες από χίλιες λέξεις κλειδιά. Αυτές οι λέξεις κλειδιά αντιστοιχούν σε άλλες σελίδες και άρθρα που υπάρχουν μέσα στο site σας και δεν γίνεται να στοιβαχτούν στην αρχική σελίδα όλες μαζί.
Άμα η αρχική σελίδα σας ή άλλες εσωτερικές σελίδες είναι πολύ φορτωμένες, αρχίστε το ξεφόρτωμα. Απλοποιήστε την ιστοσελίδα σας όσο το δυνατόν περισσότερο.
Ξεκινήστε αφαιρώντας περιττά εικονίδια, κουμπιά, banners κλπ.
Αναρωτηθείτε, τα χρειάζομαι όλα αυτά; Κρατώντας την αρχική σελίδα σας λιτή θα καταφέρετε να βελτιώστε την ταχύτητα φόρτωσης της καθώς και να αυξήσετε θεαματικά την συνολική εμπειρία του χρήστη.
Κινούμενα γραφικά, βίντεο και sliders
Τη δεκαετία του 90 ήταν της μόδας, σήμερα θεωρούνται ενοχλητικές, αν όχι οπισθοδρομικές. Αν πρέπει ντε και καλά να χρησιμοποιήσετε κινούμενες εικόνες, χρησιμοποιείστε εικόνες που επαναλαμβάνονται το πολύ 3 φορές. Ο σκοπός είναι να μαγνητίσετε το βλέμμα του επισκέπτη, όχι να το αποσπάτε από το περιεχόμενο.
Τα κινούμενα sliders δεν είναι η καλύτερη επιλογή άμα δεν έχετε μια ιστοσελίδα που ανανεώνεται συνέχεια ή που δεν είναι ειδησεογραφική και να χρειάζεται το slider για να δείξει τις τελευταίες ειδήσεις.
Πριν βάλετε κινούμενα γραφικά ή slider στην ιστοσελίδα σας σκεφτείτε άμα αυτά προσθέτουν ή αφαιρούν πόντους από την συνολική εμπειρία του χρήστη, άμα επιβαρύνουν την ταχύτητα φόρτωσης και άμα εν τέλει χρειάζονται.
Contrast, contrast, contrast
Η αντίθεση του φόντου με την γραμματοσειρά είναι ένα εξίσου σημαντικό θέμα στον σχεδιασμό της ιστοσελίδας.
Και για να σας δείξω την σημαντικότητα του φόντου θα ήθελα να σας κάνω μια ερώτηση:
Ποιο είναι το χρώμα του web design;
Η απάντηση είναι το άσπρο και το άσπρο θα πρέπει να χρησιμοποιείτε για κάθε φόντο επαγγελματικής ιστοσελίδας.
Ακόμα και σε επαγγελματικές ιστοσελίδες παρατηρείται κάποιες φορές το …θανάσιμο αμάρτημα της κακής χρήσης αντίθεσης. Είτε το φόντο είναι πολύ περίπλοκο και έντονο, είτε το φόντο είναι πολύ κοντά χρωματικά με το κείμενο, το αποτέλεσμα είναι ένα: Η σελίδα δεν διαβάζεται.
Υπό κατασκευή
Η σελίδα που βρίσκεται σε αιώνια κατάσταση υπό κατασκευής και ξαφνικά αφού την γεμίσουμε περιεχόμενο την εμφανίζουμε για να δει όλος ο πλανήτης με κομμένη την ανάσα ότι φτιάξαμε μια μπούρδα και μισή δεν υπάρχει στο ίντερνετ.
Θα πρέπει να φτιάξετε μερικές σελίδες, να δημιουργήσετε μια σωστή αρχική σελίδα, να ανεβάσετε μερικά προϊόντα και μετά να εμφανίσετε το site σας ώστε να αρχίσει η ταξινόμηση του από την Google.
Η διαδικασία ταξινόμησης για νέες ιστοσελίδες μπορεί να διαρκέσει έως και 8 με 12 μήνες, οπότε στην αρχή η ιστοσελίδα σας θα μοιάζει να μην κατοικείται.
Υπό μια έννοια, οι πλειοψηφία των ιστοσελίδων είναι υπό κατασκευή εφόσον ένας ιστότοπος είναι ένας «ζωντανός οργανισμός» που εξελίσσεται συνεχώς. Θα πρέπει δηλαδή η κατασκευή της να είναι σε φάσεις και να μην αποκλείουμε το περιεχόμενο μας από το Googlebot.
Μουσική στο background ή βίντεο στο background
Το να βάλετε μουσική που παίζει αυτόματα και απροειδοποίητα με το που μπαίνει κανείς στην ιστοσελίδα σας όχι μόνο αυξάνει το χρόνο που χρειάζεται για να φορτώσει η ιστοσελίδα: αυξάνει και την αρτηριακή πίεση του επισκέπτη, ο οποίος προσπαθεί εις μάτην να βρει τρόπο να κλείσει τη μουσική και εν τέλει απλά κλείνει τη σελίδα σας.
Η ίδια η Google θεωρεί ότι η ιστοσελίδα σας που παίζει μόνη της μουσική με την φόρτωση της δεν είναι ποιοτική και υποβιβάζει όλες τις ιστοσελίδες που ξεκινάνε να παίζουν αυτόματα βίντεο ή μουσική.
Θεωρώ ότι αυτή η τάση να βάζουμε να παίζει αυτόματα μουσική η ιστοσελίδα μας είναι τάση του 2000 και ότι σήμερα κανένας δεν έχει την φαεινή ιδέα να την ξαναεπαναφέρει.
Αρχεία PDF ή Word, αντί για κείμενο
Ποιος ο λόγος να έχετε μια ιστοσελίδα και να ανεβάζετε τα κείμενά σας μόνο σε αρχεία PDF (Acrobat) ή Word;
Οι χρήστες επισκέπτονται μια ιστοσελίδα για να βρουν πληροφορίες και μάλιστα όσο πιο άμεσα γίνεται. Ποιος θα μπει στη διαδικασία να κατεβάσει το άρθρο σας και να πρέπει να το ανοίξει μετά για να το διαβάσει;
Εκτός αυτού θα πρέπει όλοι να γνωρίζουμε ότι το Googlebot δεν διαβάζει αρχεία Word και αρχεία σε μορφή PDF. Οπότε θα πρέπει τα κείμενα να είναι σε HTML μορφή για να είναι προσπελάσιμα από τις αράχνες των μηχανών αναζήτησης και να μπορούν να φανούν στα αποτελέσματα αναζήτησης.
Χρήση Flash ή HTML 5
Το καλύτερο site που είχαμε φτιάξει το 2003 ήτανε 100% σε τεχνολογία Flash και ήταν πραγματικά εντυπωσιακό. Κινούμενα γραφικά πηγαινοέρχονταν, μουσική έπαιζε, και στο τέλος ένα χέρι έδινε μια σφαλιάρα στον επισκέπτη για να γίνει η είσοδος στην ιστοσελίδα πιο βιωματική!
Το flash αν και σχετικά ξεπερασμένο, έχει συγκεκριμένες χρήσεις (π.χ. image slider). Το να αντικαταστήσει το περιεχόμενο σας, ΔΕΝ είναι μια από αυτές: Αφού περιμένω είκοσι δευτερόλεπτα να τελειώσει η κοινότυπη εισαγωγή από γραμμές που κουνιούνται ή stock φωτογραφίες που πηγαινοέρχονται, κάνω κλικ σε ένα σύνδεσμο και περιμένω άλλα πόσα δευτερόλεπτα με βαρετά διαστημικά εφέ μέχρι να εμφανιστεί το περιεχόμενο.
Τώρα όπως και τα αρχεία PDF και Word έτσι και τα αρχεία Flash δεν διαβάζονται από τις αράχνες των μηχανών αναζήτησης. Αν και το Flash σήμερα έχει αντικατασταθεί με στοιχεία από την HTML 5, η γνώμη μου είναι ότι θα πρέπει να αποφεύγεται.
Ορθογραφία και σωστή σύνταξη
Αρνητική εντύπωση κάνει στον επισκέπτη όταν πέφτει σε ιστοσελίδες, ιδίως επαγγελματικές, με τραγικά ορθογραφικά λάθη! Δεν είναι κακό να χρησιμοποιήσετε ένα λεξικό ή ακόμα να ψάξετε στη Google την ορθογραφία μιας λέξης.
Δεν χρειάζεται να είστε καθηγητής ελληνικής φιλολογίας για να χρησιμοποιήσετε σωστά το συντακτικό ή την γραμματική, ούτε χρειάζεται να είστε ο Σεφέρης για να μπορέσει ο επισκέπτης της ιστοσελίδας σας να εντυπωσιαστεί από την κορυφαίες παρομοιώσεις και την δυνατή και συγκλονιστική γραφή σας.
Επίσης, μην παίρνετε για παράδειγμα εμένα που έγραψα το πρώτο μου μυθιστόρημα επιστημονικής φαντασίας όταν ήμουνα 10 ετών και είχα έκθεση 20 στο Λύκειο από το πρώτο τρίμηνο.
Κάθε άνθρωπος έχει διαφορετικές γλωσσικές ικανότητες και διαφορετικό επίπεδο σε κάθε δεξιότητα, όμως η επιβίωση σας στο ίντερνετ σήμερα εξαρτάται 100% από την σωστή χρήση της γλώσσας χωρίς επιτηδευμένο ύφος και συντακτικά λάθη.
Η αξία του κενού
Εκτιμήστε τη σημασία του κενού χώρου. Αφήστε επαρκές κενό ανάμεσα σε παραγράφους, γύρω από εικόνες κλπ.
Πόσο ενοχλητικό είναι όταν βλέπετε σε ένα άρθρο το κείμενο να εφάπτεται πάνω στην εικόνα.
Στο web design η χρήση του κενού προσδίδει αξία και σημασία στο περιεχόμενο. Μην το στοιβάζετε και φροντίστε να έχετε αρκετά κενά εκεί που χρειάζονται για να μην κουράζεται το αισθητήριο όργανο του ματιού.
Πάρτε παράδειγμα την Αφροδίτη της Μήλου, το σημαντικότερο έκθεμα του Μουσείου του Λούβρου. Για να το εκθέσουν έχουν χρησιμοποιήσει ολόκληρη την αίθουσα χωρίς να υπάρχει τίποτε άλλο μέσα σε αυτήν που να αποσπά την προσοχή του επισκέπτη εκτός από το ίδιο το άγαλμα.
Χρήσιμο footer
Το footer της σελίδας καλό είναι να περιέχει χρήσιμους συνδέσμους, το μενού πλοήγησης, τελευταίες αναρτήσεις, και όχι ένα απλό “Copyright: my website 2022”.
Συνήθως το footer αξιοποιείται για λόγους SEO με το να τοποθετήσουμε εκεί μερικά χρήσιμα links ή μερικές σελίδες που θέλουμε να προβάλουμε περισσότερο. Στο footer μπορείτε να προσθέσετε μια φόρμα εγγραφής στο Newsletter σας ή να αυξήσετε την εσωτερική διασυνδεσιμότητα (internal linking).
Προσεκτικά όμως γιατί δεν πρέπει να ξεπερνάτε τα 100 links ανά σελίδα, δεν είστε link farm, είστε μια ιστοσελίδα με χρήσιμα links για τον επισκέπτη σας.
Pop Up και διαφημίσεις
Τα υπερβολικά αναδυόμενα παράθυρα και οι διαφημίσεις που καλύπτουν όλο τον κενό χώρο και πνίγουν την ιστοσελίδα σας αντί να αναδυκνείουν το περιεχόμενο είναι κάτι που έχει εξαιρετικά αρνητικό αντίκτυπο στην εμπειρία του χρήστη.
Η χρήση διαφημίσεων από το Google Ads ή από άλλους παρόχους διαφήμισης δεν σας ρίχνει στη Google, ωστόσο θα πρέπει η χρήση τους να γίνεται με μέτρο και όχι κατά κόρον.
Λίγες διαφημίσεις αρκούν ώστε να υπάρχει πάντα κενός χώρος για τον επισκέπτη. Φαντάζομαι ότι σας βοήθησα αρκετά να διορθώσετε τυχόν λάθη που κάνατε στον σχεδιασμό της ιστοσελίδας σας ή τουλάχιστον να σας αποτρέψω από το να τα ξανακάνετε.
Ζητήστε τώρα προσφορά για SEO και προώθηση ιστοσελίδων
Σας ενδιαφέρει να ανεβείτε στην πρώτη θέση της Google;
Ζητήστε τώρα προσφορά προώθησης
Δωρεάν Μαθήματα SEO Αξίας 129€
Πάρτε εντελώς δωρεάν τον οδηγό βίντεο μαθημάτων αξίας 129€ SEO GOOGLE Πρώτη Σελίδα. Είναι πολύ συνετό να αφιερώνετε το 20% του χρόνου και των πόρων σας στην προσωπική σας εκπαίδευση και στην προσωπική σας ανάπτυξη. Γραφτείτε σήμερα στα βίντεο μαθήματα εντελώς δωρεάν!